Europa-Universität Viadrina Frankfurt (Oder)
Lehrstuhl für Wirtschaftsinformatik
Postfach 1786
D-15207 Frankfurt (Oder)
Prof. Dr. Karl Kurbel ![]() , Adam Twardoch
, Adam Twardoch ![]()
Europa-Universität Viadrina Frankfurt (Oder) ![]()
Lehrstuhl für Wirtschaftsinformatik ![]()
Postfach 1786
D-15207 Frankfurt (Oder)
kurbel@euv-frankfurt-o.de ![]()
adam.twardoch@euv-frankfurt-o.de
![]()
Multimediale Komponenten sind aus Informationsangeboten im World Wide Web nicht mehr wegzudenken. Zur Gestaltung und Nutzung solcher Komponenten steht mittlerweile eine fast unüberschaubare Zahl von teils standardisierten, teils proprietären Technologien zur Verfügung: CSS, GIF, JPEG, Java, JavaScript, XML, XSL, Flash, Shockwave, RealAudio, ASF, PDF, DHTML, VRML, QuickTime VR sind nur einige davon. Der Beitrag gibt einen Überblick über den Stand der Entwicklung bei den wichtigsten Technologien. Neben den bereits verbreiteten und den sich gerade etablierenden Formaten und Werkzeugen werden auch solche diskutiert, deren Entwicklung zur Zeit im Gang ist. Nach dem Interaktivitätsgrad werden Formatierungstechnologien, statische grafische Technologien, Animations-, Audio und Videotechnologien sowie Multimedia-Technologien im engeren Sinne unterschieden und mit ihren Vor- und Nachteilen erörtert.
Multimedia-Technologien, Grafik, Animation, Interaktion, Audio- und Videotechnologien, World Wide Web
Multimedia-Elemente auf WWW-Seiten dienen hauptsächlich dazu, die Aufmerksamkeit des Betrachters zu wecken und zu erhalten. Es gibt heute eine unüberschaubare Vielfalt von Multimedia-Technologien.
State-of-the-art Multimedia Technologies for Website Construction
Homepages and websites without multimedia components are hardly conceivable nowadays. A vast number of multimedia technologies has emerged in recent years. Some of them are standardized, some are proprietary. Examples are: CSS, GIF, JPEG, Java, JavaScript, XML, XSL, Flash, Shockwave, RealAudio, ASF, PDF, DHTML, VRML, and QuickTime VR. This paper gives an overview of the state of the art of multimedia technologies. Formats and tools which have already successfully penetrated the market as well as new approaches still under development are discussed. According to different degrees of interactivity supported by the technologies, we differentiate between formatting technologies; static graphical technologies; animation, audio, and video technologies; and true multimedia technologies. Advantages and shortcomings of the technologies and tools are discussed.
Multimedia, graphics, animation, interactivity, audio and video technologies, World Wide Web
Heutzutage scheint es selbstverständlich, dass WWW-Angebote neben Texten auch multimediale Bestandteile unterschiedlicher Art - grafische, animierte, interaktive Elemente - enthalten. Reine Texte, seien sie noch so ansprechend formatiert, wirken trocken und uninteressant. Hinzu kommt, dass es den meisten Benutzern schwerer fällt, vom Bildschirm als von Papier zu lesen. Die Ermüdung tritt schneller ein. Daher versuchen die Anbieter von WWW-Seiten zunehmend die Aufmerksamkeit des Betrachters mit Multimedia-Elementen festzuhalten.
Bei der Gestaltung von WWW-Angeboten spielen Qualitätsmerkmale eine wichtige Rolle: Zielgruppenadäquate Gestaltung, effektive Navigationsstrukturen, Individualisierbarkeit, hoher Interaktivitätsgrad, Umfang des Angebots und Aktualität der Inhalte. Besondere Aufmerksamkeit verlangen die Merkmale Ladezeit und technische Flexibilität, vor dem Hintergrund unterschiedlicher Software- und Hardwareausstattung der potenziellen Benutzer.
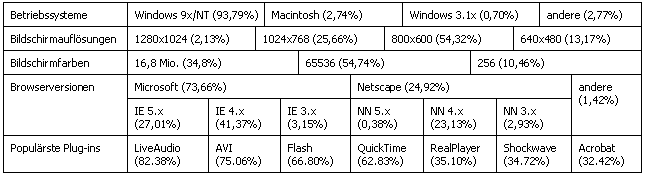
Technische Unterschiede, die bei der Gestaltung eines WWW-Angebots berücksichtigt werden müssen, betreffen z.B. das Betriebssystem, die Größe des Monitors und die benutzte Auflösung, der Anzahl der verfügbaren Bildschirmfarben, den WWW-Browser und seine Version sowie die Soundkarte und die Plug-ins (Plug-ins sind Zusatzprogramme, welche die Darstellungsmöglichkeiten eines Browsers um bestimmte Formate erweitern). Tabelle 1 zeigt, wie sich diese Merkmale heute statistisch auf die WWW-Benutzer verteilen.

Tab. 1: Relevante Merkmale der Softwareausstattung von WWW-Benutzern [Quelle:
WebS99 ![]() ]
]
Bei den Betriebssystemen dominiert einseitig MS Windows, in verschiedenen Versionen, bei den Browsern mittlerweile der Internet Explorer (IE). Plug-ins sind in unterschiedlicher Verbreitung anzutreffen. Bei Schlussfolgerungen bzgl. der Zielgruppen ist jedoch zu beachten, dass finanzkräftige Benutzer vermehrt bei den leistungsfähigeren Hardware- und Softwareausstattungen zu finden sind, ebenso bei den Macintosh-Benutzern, die z.T. "aus Überzeugung" höhere Preise in Kauf nehmen. Sie können trotz der geringeren Anteile interessante Zielgruppen darstellen.
Das Spektrum der Multimedia-Technologien für das World Wide Web ist sehr breit. HTML ist längst nicht mehr die einzige Technologie, wenn auch immer noch die am weitesten verbreitete und Basis für viele andere. Neben den bereits etablierten Technologien wie CSS, GIF, JPEG, Java oder JavaScript kommt eine kaum überschaubare Fülle von neuen, teils standardisierten, teils proprietären Formaten und Werkzeugen, z.B. XML, XSL, Flash, Shockwave, RealAudio, ASF, PDF, DHTML, VRML, QuickTime VR u.a., zum Einsatz (Abkürzungen und Namen werden im Verlauf des Beitrags erläutert). Teilweise überlappt sich deren Funktionalität oder sie stehen gar in Konkurrenz zueinander. Es ist zu vermuten, dass auf längere Sicht nur wenige den breiten Durchbruch schaffen werden.
In diesem Beitrag geht es darum, den Stand der Entwicklung zu beleuchten. Die
wichtigsten Technologien, die heute zur Gestaltung und Nutzung von multimedialen
WWW-Angeboten zur Verfügung stehen, werden erörtert. Besonderes Augenmerk wird
auf die jeweiligen Vor- und Nachteile und auf die Randbedingungen gerichtet, die
bei der Auswahlentscheidung zu berücksichtigen sind. Die Beispiele in den
folgenden Abschnitten, die in dem vorliegenden Printmedium nur schwarz-weiß
wiedergegeben sind, kann der Leser im Original unter [KuTw00 ![]() ] betrachten.
] betrachten.
Die Verfügbarkeit einer Technologie für Entwickler und Nutzer wird durch die Offenheit und die Standardisierung bestimmt. Danach lassen sich insbesondere unterscheiden:
Proprietäre Formate sind solche, die von einer Einrichtung, meist mit wirtschaftlichen Interessen, entwickelt und vermarktet werden. Die Spezifikation des Formats wird nicht veröffentlicht, sondern allenfalls gegen hohe Lizenzgebühren an Entwickler weiter gegeben. Die Entwicklungswerkzeuge sowie die Plug-ins, die solche Formate darstellen können, sind lizenzgebunden, wobei die ersteren i.d.R. käuflich zu erwerben sind, während die letzteren kostenlos verfügbar gemacht werden (z.B. Download, Bündelung mit Softwarepaketen oder Betriebssystemen).
Neben den Kosten haben proprietäre Formate weitere Nachteile. Meist werden nur die populärsten Plattformen und Browser unterstützt – manchmal sogar nur die des eigenen Unternehmens (im Falle Microsoft z.B. Windows und IE). Der Benutzer muss sich u.U. restriktiven Lizenzvereinbarungen unterwerfen, wird unerwünschten E-Mails und Werbebannern ausgesetzt oder muss seine persönlichen Daten preisgeben. Da das Verhalten der Plug-ins und Formate nicht dokumentiert ist, kann der Anwender kaum nachvollziehen, welche Aktionen das Programm durchführt (ob es sich z.B. heimlich mit der Website des Herstellers verbindet). Die größte Gefahr bei Benutzung der proprietären Formate ist jedoch, dass weder die Entwickler von WWW-Seiten noch die Anwender wissen, wie die Zukunft der Technologie aussieht, da diese ausschließlich von der Politik des Herstellers abhängt.
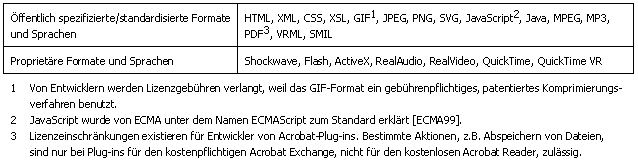
Die proprietären Formate haben aber auch deutliche Vorteile. Oft stehen sie technologisch an vorderster Front. Die Hersteller sind in der Lage, Änderungen wesentlich schneller zu realisieren, als wenn erst ein Standardisierungsgremium tätig werden muss. So können etwa neue Entwicklungen (z.B. 3D-Grafikkarten, Soundkarten) kurzfristig unterstützt und sich abzeichnende Kundenbedürfnisse schneller befriedigt werden. Tabelle 2 führt die wichtigsten Formate auf.
Standardisierte Formate werden von einem Koordinationsgremium
entwickelt und ggf. weiterentwickelt. Die Spezifikationen sind öffentlich
zugänglich. Als Koordinationsgremien treten weltweit anerkannte
Standardisierungsorganisationen wie ISO [ISO99 ![]() ], ECMA [ECMA99
], ECMA [ECMA99 ![]() ] etc. auf, aber auch Konsortien wie das W3 Consortium
[W3C97a
] etc. auf, aber auch Konsortien wie das W3 Consortium
[W3C97a ![]() ] oder das Unicode Consortium [Unic99
] oder das Unicode Consortium [Unic99 ![]() ]. Verabschiedete Formate werden als "standardisiert"
(standardized format) bezeichnet. Wenn einzelne Einrichtungen eine
Technologie entwickeln und die Ergebnisse in Form einer Spezifikation
veröffentlichen, spricht man von einem "öffentlichen" Format (published
bzw. public format). Die Urheber behalten sich vor, über
Veränderungen selbst zu entscheiden, erlauben jedoch i.d.R. Entwicklern,
Werkzeuge zur Erstellung und Darstellung von Dateien in dem Format zu entwickeln
(siehe dazu die Anmerkungen zu Tabelle 2).
]. Verabschiedete Formate werden als "standardisiert"
(standardized format) bezeichnet. Wenn einzelne Einrichtungen eine
Technologie entwickeln und die Ergebnisse in Form einer Spezifikation
veröffentlichen, spricht man von einem "öffentlichen" Format (published
bzw. public format). Die Urheber behalten sich vor, über
Veränderungen selbst zu entscheiden, erlauben jedoch i.d.R. Entwicklern,
Werkzeuge zur Erstellung und Darstellung von Dateien in dem Format zu entwickeln
(siehe dazu die Anmerkungen zu Tabelle 2).
Standardisierte und öffentlich spezifizierte Formate haben den Vorteil der Herstellerunabhängigkeit. Plug-ins und Entwicklungswerkzeuge werden meist von verschiedenen Anbietern bereitgestellt, auch für weniger verbreitete Plattformen und oft kostenlos. Ihr Nachteil liegt darin, dass neue Hardware- und Softwareentwicklungen nur langsam einfließen, weil der Standardisierungsweg i.d.R. sehr lange dauert. Die Folge ist, dass die volle Leistung eines Computers nicht ausgeschöpft wird, da dieser in vielen Fällen wesentlich jünger als das Format sein dürfte. Der neueste Prozessortyp oder die 3D-Grafikkarte wird also möglicherweise nicht unterstützt.

Tab. 2: Vergleich der verbreitetsten Technologien hinsichtlich Verfügbarkeit
Offene Formate (open formats) sind solche, bei denen grundsätzlich jedermann neue Spezifikationselemente und Formatregeln entwickeln und veröffentlichen sowie Dateien erstellen kann. Da es jedoch sehr schwierig wäre, weltweite Unterstützung für solche Formate sicherzustellen, kommen sie im Bereich des WWW-Design kaum in Betracht.
Neben der Verfügbarkeit unterscheiden sich die Multimedia-Technologien nach dem Ausmaß, in dem sie Interaktivität unterstützen. Unter diesem Gesichtspunkt können sie folgenden Kategorien zugeordnet werden:
Diese Technologien werden in den folgenden Abschnitten erörtert. Dabei wird jeweils auch auf die Verfügbarkeit für Entwickler und Benutzer eingegangen.
HTML (HyperText Markup Language) ist die Formatierungs- und
Strukturierungssprache des World Wide Web [Münz98 ![]() , W3C97a
, W3C97a ![]() ]. Bis auf wenige Ausnahmen, in denen WWW-Angebote komplett in
einer anderen Technologie umgesetzt werden (z.B. Shockwave, VRML), ist HTML als
Grundlage für die Entwicklung unentbehrlich. HTML bildet eine Art "Container"
für alle anderen Technologien. Die Übertragung von HTML-basierten Inhalten, also
auch von Multimedia-Elementen, die in HTML-Seiten eingebunden sind, erfolgt mit
dem HyperText Transfer Protocol (HTTP), das beidseitige Kommunikation
zwischen entfernten Computern ermöglicht.
]. Bis auf wenige Ausnahmen, in denen WWW-Angebote komplett in
einer anderen Technologie umgesetzt werden (z.B. Shockwave, VRML), ist HTML als
Grundlage für die Entwicklung unentbehrlich. HTML bildet eine Art "Container"
für alle anderen Technologien. Die Übertragung von HTML-basierten Inhalten, also
auch von Multimedia-Elementen, die in HTML-Seiten eingebunden sind, erfolgt mit
dem HyperText Transfer Protocol (HTTP), das beidseitige Kommunikation
zwischen entfernten Computern ermöglicht.
HTML baut auf SGML (Standard Generalized Markup Language) auf, einer
Standardsprache für die Beschreibung der Struktur von Dokumenten. Bis zur
Version 2.0 war HTML ebenfalls als Strukturierungssprache vom W3
Consortium standardisiert und bot nur sehr geringe Formatierungsmöglichkeiten
[W3C95 ![]() ].
].
So konnte man Textblöcke mit Auszeichnungen (sog. Tags) versehen undbeispielsweise als Absätze (<P>), Listen (<DL>,<OL>,<UL>), Überschriften (<H1>,<H2> etc.) oder andere logische Einheiten (<CITE>,<CODE>,<ADDRESS>) markieren, mit denen ein vordefiniertes Erscheinungsbild verbunden war. Außerdem war es möglich, Grafikdateien mit dem Tag <IMG> einzubinden, und einige vorgefertigte Elemente wie horizontale Linien (<HR>) standen zur Verfügung.
Ein wichtiges Merkmal der Definition von SGML-Derivaten ist die Transparenz. Sie besagt, dass Sprachelemente, die ein Browser nicht versteht, ignoriert werden. Dadurch ist sichergestellt, dass beispielsweise eine mit HTML 4.0 und Cascading Stylesheets gestaltete Seite auf einem HTML 2.0-fähigen Browser keine undefinierten Wirkungen erzeugt, sondern dass lediglich Teile der Formatierung fehlen werden.
Um 1995 begannen die Browserhersteller (Netscape Communications, später Microsoft), proprietäre Erweiterungen in HTML einzubauen, die nicht mehr die logische Struktur, sondern direkt die Formatierung beeinflussen. Beispiele sind Tags wie <CENTER> (Elemente zentrieren), <FONT> (Schriftart, -größe und -farbe bestimmen), <FRAME> (Frames definieren) oder <MARQUEE> (Textanimation). Meist handelte sich um Ad-hoc-Lösungen, die ohne ausreichende Spezifikation in nur einer bestimmten Browserversion implementiert wurden. Dies war auch bei den Frames der Fall, die anfangs nur von einem Browser (Netscape Navigator) unterstützt wurden, während andere (wie Mosaic oder Internet Explorer) längere Zeit mit Frames nichts anzufangen wussten.
Die anfangs angestrebte funktionale Trennung von Struktur und Aussehen eines
Dokuments, die den Erstellungsprozess vereinfacht, wurde damit aufgegeben. Da es
an Standardisierung mangelte, stießen die Erweiterungen auf Kritik und sorgten
für Verwirrung. Anfang 1997 akzeptierte das W3 Consortium den De-facto-Stand
hinsichtlich der HTML-Erweiterungen und arbeitete die meisten in die Version 3.2
des HTML-Standards ein [W3C97 ![]() ]. Microsoft und Netscape begannen, sich stärker in den Arbeiten
des W3 Consortium zu engagieren, anstatt neue proprietäre Erweiterungen zu
erfinden.
]. Microsoft und Netscape begannen, sich stärker in den Arbeiten
des W3 Consortium zu engagieren, anstatt neue proprietäre Erweiterungen zu
erfinden.
Die im Februar 1998 verabschiedete Version 4.0 [W3C98 ![]() ] führte als neues Konzept die sog. Stylesheets ein, mit
denen eine saubere Trennung zwischen Aussehen und Struktur - zumindest
theoretisch - erreicht werden konnte. Die meisten der zuvor aufgenommenen
Netscape- und Microsoft-Erweiterungen wurden als hinfällig ("obsolete")
eingestuft; nur wenige (z.B. Frames) überlebten als dauerhafte Elemente des
HTML-Standards.
] führte als neues Konzept die sog. Stylesheets ein, mit
denen eine saubere Trennung zwischen Aussehen und Struktur - zumindest
theoretisch - erreicht werden konnte. Die meisten der zuvor aufgenommenen
Netscape- und Microsoft-Erweiterungen wurden als hinfällig ("obsolete")
eingestuft; nur wenige (z.B. Frames) überlebten als dauerhafte Elemente des
HTML-Standards.
Cascading Stylesheets (CSS) sind eine direkte Ergänzung von HTML, eine standardisierte Sprache zur Definition von Formateigenschaften einzelner HTML-Elemente. Mit Hilfe von CSS lassen sich das Aussehen und die Position von Bestandteilen einer WWW-Seite definieren. Beispielsweise können typografische Eigenschaften wie die Schriftart und die Schriftgröße eines Textabschnitts oder Farben, Rahmen, Hintergrundbilder etc. festgelegt werden. Elemente und Abstände lassen sich pixelgenau messen und im Anzeigefenster des Browsers positionieren.
Als wichtiges Leistungsmerkmal bieten Stylesheets die Möglichkeit, Definitionen zentral vorzunehmen. In jeder HTML-Datei können dann Verweise auf die zentrale Definition notiert werden. Dies erhöht die Änderungsfreundlichkeit erheblich. Wenn beispielsweise das Aussehen aller Hauptüberschriften einer Website verändert werden soll, braucht der Webmaster nur an einer Stelle ein neues Format einzutragen. Diese Eigenschaft machen Stylesheets zu einem sehr effizienten Gestaltungswerkzeug, vor allem, wenn es sich um umfangreiche WWW-Angebote mit Hunderten von Seiten handelt. Sie unterstützen ein einheitliches Erscheinungsbild und helfen, Corporate-Identity-Vorgaben um- bzw. durchzusetzen.
Die aktuelle Version von Cascading Stylesheets, CSS2 [W3C98a ![]() ], ermöglicht sogar die geräteabhängige Definition von
Formatierungen. So kann etwa erreicht werden, dass dasselbe Dokument auf einem
Farbmonitor bunt, in großer Schrift und mit zahlreichen Navigationsleisten
erscheint, auf einem Palmtop-Display dagegen schwarz-weiß und ohne komplizierte
Formatierung, und auf einem Drucker in einer kleineren Schrift, mehrspaltig und
ohne die Navigationselemente, die auf Papier wenig hilfreich wären.
], ermöglicht sogar die geräteabhängige Definition von
Formatierungen. So kann etwa erreicht werden, dass dasselbe Dokument auf einem
Farbmonitor bunt, in großer Schrift und mit zahlreichen Navigationsleisten
erscheint, auf einem Palmtop-Display dagegen schwarz-weiß und ohne komplizierte
Formatierung, und auf einem Drucker in einer kleineren Schrift, mehrspaltig und
ohne die Navigationselemente, die auf Papier wenig hilfreich wären.
Zu den Eigenschaften der CSS gehört wie bei HTML die Transparenz:
Browser, die Stylesheets nicht unterstützen, können die Seiten zumindest
teilweise korrekt darstellen. Bild 1 verdeutlicht dies an einem Beispiel. Die
beiden unteren Bildschirmfenster zeigen, wie sich der Entwickler das Aussehen
der Seite eigentlich vorgestellt hat. In den beiden oberen Fenstern findet man
zwar die Navigationselemente und Texte weitgehend wieder, aber nicht die
gewünschte Formatierung. Dies muss bei der Verwendung von Cascading Stylesheets
beachtet werden. Man kann zwar davon ausgehen, dass die meisten Benutzer (ca.
90%) heute über einen CSS-fähigen Browser verfügen [WebS99 ![]() ], aber die restlichen 10% sollten dennoch nicht vergessen werden.
Daraus folgt, dass WWW-Angebote so gestaltet werden sollten, dass Benutzer mit
nicht-CSS-fähigen Browsern zumindest lesbare Inhalte zu Gesicht bekommen.
], aber die restlichen 10% sollten dennoch nicht vergessen werden.
Daraus folgt, dass WWW-Angebote so gestaltet werden sollten, dass Benutzer mit
nicht-CSS-fähigen Browsern zumindest lesbare Inhalte zu Gesicht bekommen.
1  |
2  |
3  |
4  |
Legende
1 Keine Unterstützung von CSS: Microsoft
Internet Explorer 3.0.
2 Fehlerhafte Unterstützung: Netscape
Navigator 4.01. Das Wort "Specs" ist nicht sichtbar.
3 Korrekte
Unterstützung: Microsoft Internet Explorer 5.0.
4 Korrekte
Unterstützung: Netscape Gecko/Mozilla 5.0 (Betaversion).
Bild 1: Darstellung einer CSS-Seite [Quelle: W3C96 ![]() ] in Browsern mit/ohne CSS-Unterstützung
] in Browsern mit/ohne CSS-Unterstützung
Während die Grundkonzeption der Cascading Stylesheets überzeugt, sind die
Implementierungen der Browser-Hersteller alles andere als gelungen. Bei neueren
Browser-Versionen wird zwar angegeben, die Version CSS1 werde unterstützt - CSS2
bietet derzeit noch kein Browser -, aber die Unterstützung ist sehr
unvollständig und mit Fehlern behaftet [Meye99 ![]() ].
].
Die Möglichkeiten der Schriftdarstellung im WWW sind z.Zt. eher begrenzt. Man
kann zwar mit Hilfe des HTML 3.2-Tag <FONT> oder mittels CSS die
Schriftart und -größe für ein Textelement festlegen. Dies funktioniert aber nur,
wenn die gewählte Schriftart auch als Font auf dem Computer des Benutzers
installiert ist. Da es weltweit über 10000 Schriftarten gibt [FontS98 ![]() ], ist es eher unwahrscheinlich, dass der Benutzer ausgerechnet
über die gleichen Schriften verfügt wie der Designer, es sei denn, es handelt
sich um standardmäßig dem Betriebssystem beiliegende Fonts wie Arial, Helvetica
oder Times.
], ist es eher unwahrscheinlich, dass der Benutzer ausgerechnet
über die gleichen Schriften verfügt wie der Designer, es sei denn, es handelt
sich um standardmäßig dem Betriebssystem beiliegende Fonts wie Arial, Helvetica
oder Times.
Daher werden Schriftzüge, die z.B. als Teil eines Firmenlogos oder wegen der Corporate Identity eine weniger gebräuchliche Schriftart erfordern, oft als Grafiken gespeichert. Nur auf diese Weise ist sichergestellt, dass der Betrachter den Schriftzug später tatsächlich in der Originalform sehen wird. Ersatzweise müsste man die entsprechende Schriftart entweder allen Benutzern zum Herunterladen bereitstellen oder in das Dokument einbetten.
Dem ersteren Weg steht das Urheberrecht entgegen, dem Computer-Fonts wie
andere Software unterliegen. Der zweite wird teilweise bereits beschritten.
Wegen mangelnder Standardisierung und Kompatibilität haben sich jedoch die
Schrifteinbettungsverfahren (sog. dynamic fonts) bisher nicht durchgesetzt. So
funktioniert der von Bitstream entwickelte Ansatz TrueDoc [Bits99 ![]() ] nur mit Netscape Navigator, während das von Adobe und Microsoft
konzipierte OpenType [MSTy99
] nur mit Netscape Navigator, während das von Adobe und Microsoft
konzipierte OpenType [MSTy99 ![]() ] gegenwärtig nur vom Internet Explorer unterstützt wird.
] gegenwärtig nur vom Internet Explorer unterstützt wird.
Statische (d.h. nicht animierte) Grafiken sind neben Texten die am weitesten verbreiteten Elemente von WWW-Angeboten. Grafiken werden, wie gerade erwähnt, oft zur Darstellung von Schriftzügen, aber auch von Icons, Navigationselementen, Fotos, Logos, Rahmen, Hintergründen u.a. genutzt. Grundsätzlich lassen sich drei Verwendungszwecke unterscheiden:
Mit der Verwendung grafischer Elemente geht allerdings ein Anstieg der zu transferierenden Datenmenge einher, also eine Verlängerung der Download-Zeiten. Eine mit Grafik überladene Seite kann den Benutzer auf eine Geduldsprobe stellen, sodass er im einen oder anderen Fall geneigt sein mag, das Laden abzubrechen und von weiteren Besuchen der Website abzusehen.
Ein zweiter Nachteil ist zu beachten, wenn Grafiken zur Schriftdarstellung verwendet werden. Ein im Bild enthaltener Text kann von Suchmaschinen nicht gefunden werden. Deswegen empfiehlt es sich, zusätzlich zur Grafik eine textuelle Beschreibung des Dargestellten vorzusehen (in HTML etwa mit Hilfe des ALT-Attributs im Image-Tag).
Bildinhalte können grundsätzlich in zwei verschiedenen Darstellungsformen gespeichert werden: als Vektorgrafik oder als Bitmapgrafik. Bild 2 verdeutlicht die Unterschiede an einem Beispiel.
|
|
|
|
Bitmapgrafik. Mosaik aus Pixeln; auch einfache geometrische Formen benötigen viel Speicherplatz. |
Vektorgrafik. Definition der Umrisskurven durch mathematische Funktionen; geometrische Formen werden platzsparend gespeichert. |
Bild 2: Unterschiede zwischen Vektorgrafik und Bitmapgrafik
Vektorgrafik beschreibt geometrische Formen als eine räumliche
Anordnung von Kurven und Geraden in einem zweidimensionalen Koordinatensystem.
Heute werden meist sogenannte Bézier-Kurven benutzt; das sind kubische
Kurven, die eine Überschneidung zulassen und durch einen Startpunkt, einen
Endpunkt und zwei Kontrollpunkte außerhalb der Kurve bestimmt werden [Fole94,
UniZ99 ![]() , VoTh97
, VoTh97 ![]() ]. Jede Kurve wird nicht nur in ihrer Form, sondern mit
zusätzlichen Attributen definiert, z.B. Umrissdicke und -farbe, Füllfarbe oder
-muster. Füllung ist nur bei geschlossenen Kurven möglich, die andererseits auch
durchsichtig (transparent) sein können.
]. Jede Kurve wird nicht nur in ihrer Form, sondern mit
zusätzlichen Attributen definiert, z.B. Umrissdicke und -farbe, Füllfarbe oder
-muster. Füllung ist nur bei geschlossenen Kurven möglich, die andererseits auch
durchsichtig (transparent) sein können.
Bitmapgrafik (auch Pixelgrafik oder Rastergrafik genannt) wird als Mosaik von Pixeln (Bildpunkten) einer bestimmten Größe definiert. Jedes Pixel einer Bitmapgrafik besitzt ebenfalls Attribute wie Farbe oder - in manchen Formaten - Transparenz.

Bitmapgrafiken (links) sind nicht verlustfrei skalierbar ("Treppchen"), Vektorgrafiken (rechts) können skaliert werden.
Bild 3: Skalierbarkeit von Grafiken
Eine Vektorgrafik kann ohne Qualitätsverlust beliebig skaliert werden, sie
ist also nicht auflösungsabhängig. Eine Bitmapgrafik wird dagegen für eine
bestimmte Größe und Auflösung angefertigt. Eine Skalierung bringt i.d.R. einen
Qualitätsverlust mit sich ("Treppchen"-Effekt, vgl.
Bild 3).
Die im Internet eingesetzten Farben werden nach dem Farbmodell RGB (rot, grün, blau) definiert. Die Werte der Grundfarben gibt man i.d.R. als eine Zahl zwischen 0 und 255 an. Jedes Pixel eines RGB-codierten Bilds belegt somit 3 Bytes an Speicherplatz. Der Skalierung in Einerschritten liegt die Erkenntnis zugrunde, dass das menschliche Auge feinere Zwischenstufen nicht mehr wahrnehmen kann.
Da jede der drei Grundfarben im RGB-Modell 256 verschiedene Werte hat, beträgt die Gesamtzahl der möglichen Farbtönungen 256 · 256 · 256 » 16,8 Millionen. Oft wird aber die Farbtiefe, d.h. die Anzahl der verschiedenen Farbtöne, in einer Grafikdatei reduziert, was i.d.R. eine Speicherplatzersparnis mit sich bringt. Bei Bitmapgrafiken trifft man folgende typische Farbtiefen an: 1-Bit-Farbtiefe (2 Farben, schwarz-weiß), 2- bis 8-Bit-Farbtiefe (4 bis 256 Farben, sog. Palettenfarben), 24-Bit-Farbtiefe (16,8 Mio. Farben, sog. True Color). Es sind auch Werte möglich, die zwischen den hier angegebenen liegen.
Vektorformate eignen sich gut für Zeichnungen, Diagramme und Schriftzüge, die aus relativ einfachen geometrischen Formen zusammengesetzt sind. Während bei einer Bitmapgrafik sehr viele gleichfarbige Pixel Byte für Byte neben- und untereinander stehen müssten, um z.B. einen Kreis, ein Rechteck oder einen Buchstaben darzustellen, benötigt die Vektorgrafik nur ein paar mathematische Formeln.
Wenn jedoch viele Details, vor allem eine Vielzahl an Farben, relevant sind, wie dies etwa bei Fotos oder bei Farbverläufen der Fall ist, dann hat die Bitmapgrafik Vorteile. Selbst wenn jedes Pixel eine andere Farbe hat, nimmt es im Speicher nicht mehr als 3-4 Bytes ein (je nach Farbtiefe). Im Falle einer Vektorgrafik müsste dagegen praktisch jedes Pixel durch ein Polygon mit Angabe aller Ecken sowie der Funktionen des Umrisses definiert werden.
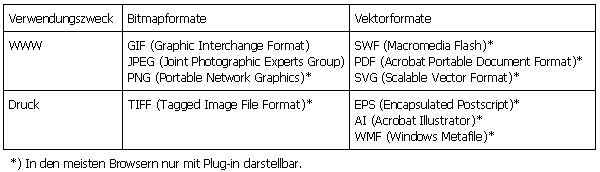
Da viele Grafiken im WWW sowohl Bitmapelemente (z.B. Fotos) als auch Vektorelemente (z.B. Logos) enthalten, wurden Grafikformate entwickelt, die beide Repräsentationsformen speichern können. Man spricht i.d.R. dennoch weiterhin von Vektorformaten. Formate, die ausschließlich Vektorelemente darstellen können, sind selten. Tabelle 3 gibt einen Überblick über gängige Bitmapformate (Pixelformate) und Vektorformate.
Sowohl Bitmap- als auch Vektorformate können mehrere Bilder hintereinander enthalten, entweder in Form einer Animation (z.B. GIF, Flash; vgl. unten) oder in Form einzelner Seiten (EPS, AI, CDR, PDF, TIFF).

Tab. 3: Verschiedene Grafikformate und Einsatzbereiche
Anders als im Druckbereich, wo hohe Darstellungsqualität das wichtigste Kriterium ist, muss beim WWW-Design auf möglichst kurze Ladezeit geachtet werden. Da die beiden Ziele gegenläufig sind – hohe Qualität (also hohe Auflösung und große Datenmenge) vs. niedrige Datenmenge (also niedrige Auflösung und schlechte Qualität) –, muss ein Kompromiss getroffen werden. Entwicklungswerkzeuge wie Macromedia Fireworks unterstützen den Benutzer dabei, das im konkreten Fall geeignete Format auszuwählen und zu konfigurieren.
Die zwei verbreitetsten Grafikformate im WWW sind GIF (Compuserve Graphic Interchange Format) und JPEG (Joint Photographic Experts Group). Bei beiden werden Farben im RGB-Modus codiert. Es gibt jedoch deutliche Unterschiede bei der Speicherung der Farben sowie den benutzten Komprimierungsverfahren.
JPEG oder JPG ist ein Format, das sich im Online-Bereich bewährt hat. Einer seiner Vorteile ist, dass es 24-Bit-Farbtiefe aufweist und bis zu 16,8 Millionen Farben speichern kann. Es eignet sich deshalb gut für die Darstellung von Fotos und vielfarbigen Grafiken.
Bilder im JPEG-Format werden vor dem Speichern komprimiert, das heißt, die Bildinformation wird reduziert, um eine möglichst kleine Datenmenge zu erzeugen. Die Komprimierung ist jedoch nicht verlustfrei (sog. lossy compression). Stark komprimierte Dateien verlieren deutlich an Qualität. Es kommt zu Schlierenbildungen und Fehlfarben. Bei mehrmaligem Abspeichern addieren sich die Verluste. Darum ist es zweckmäßig, bei Bildbearbeitung erst das Endergebnis im JPEG-Format abzuspeichern und während der Arbeit andere Formate zu benutzen (z.B. TIFF oder PNG).
|
|
|
|
10% JPEG-Komprimierung (Dateigröße: 124 KB) |
90% JPEG-Komprimierung (Dateigröße: 11,3 KB) |
Bild 4: Unterschiedliche JPEG-Komprimierungsstufen
Den Grad der Komprimierung kann man i.d.R. beim Speichern bestimmen (Werte
zwischen 1 und 256 bzw. Prozentangaben). Ein höherer Zahlenwert bedeutet einen
stärkeren Komprimierungsgrad. Der Speicherplatzersparnis steht jedoch die
Verschlechterung der Darstellungsqualität gegenüber, wie Bild 4 an einem
extremen Beispiel verdeutlicht. Bei Kompressionsraten zwischen 60 % und 80 %
erhält man oft einen guten Kompromiss zwischen Qualität und Reduktion der
Datenmenge [Macr99 ![]() ].
].
JPEG-Dateien können progressiv abgespeichert werden: Beim späteren Laden erscheint ein Bild recht schnell in einer Grobversion, die nach und nach verfeinert wird. Der Benutzer kann den Inhalt der Seite dann schon grob erkennen und braucht nicht zu warten, bis das letzte Byte heruntergeladen ist.
GIF(Graphics Interchange Format) wurde für den Einsatz in dem Online-Dienst CompuServe geschaffen und mit dieser Zielrichtung optimiert. Zu den hervorhebenswerten Eigenschaften gehört, dass im GIF-Bilder im Vergleich zu anderen Bitmapformaten nur etwa ein Zehntel des Speicherplatzes benötigen. Die verwendete Komprimierung ist verlustfrei, d.h., eine Verschlechterung der Bildqualität tritt nicht auf.
Die Farben im GIF-Format können eine Farbtiefe bis zu 8 Bit aufweisen (max. 256 Farben). Für digitale Fotos oder Darstellungen, in denen eine Farbe zu einer anderen hin verläuft, reicht dies i.d.R. nicht aus. Geeignet ist GIF daher eher für Grafiken mit wenigen Farben, z.B. Zeichnungen oder Beschriftungen. Das aktuelle GIF-Format, GIF89, bietet darüber hinaus Möglichkeiten, die es für den Einsatz im WWW sehr attraktiv machen:
· Man kann eine Farbe als transparent kennzeichnen. Üblicherweise wird diese Eigenschaft verwendet, um bei überlagerten Grafiken Hintergründe durchsichtig zu machen.
· Es ist möglich, GIF-Bilder versetzt (interlaced) abzuspeichern, was dem Prinzip eines progressiven JPEG-Bilds entspricht. Die Datei baut sich beim Laden nicht mehr von oben nach unten auf. Statt dessen liegt das ganze Bild relativ schnell in einer Art Vorschau vor, aus der sich dann nach und nach die endgültige Version herauskristallisiert.
· Mit Hilfe von GIF-Bildern lassen sich sehr schnell einfache Animationen realisieren (vgl. Abschnitt 5.1).
Die meisten Grafikformate können mit Softwarewerkzeugen wie Paint Shop
Pro [Jasc99 ![]() ], Adobe Photoshop [Adob99
], Adobe Photoshop [Adob99 ![]() ] oder Macromedia Fireworks [Macr99
] oder Macromedia Fireworks [Macr99 ![]() ] in die WWW-gängigen Formate GIF oder JPEG konvertiert werden. Es
kann aber auch sinnvoll sein, Grafiken in einem Zeichenprogramm wie Corel
Draw! [Core99
] in die WWW-gängigen Formate GIF oder JPEG konvertiert werden. Es
kann aber auch sinnvoll sein, Grafiken in einem Zeichenprogramm wie Corel
Draw! [Core99 ![]() ], Adobe Illustrator [Adob99
], Adobe Illustrator [Adob99 ![]() ] oder Macromedia Freehand [Macr99
] oder Macromedia Freehand [Macr99 ![]() ] zu erstellen. Dies hat den Vorteil, dass man sie während des
Entwerfens verlustfrei skalieren und bearbeiten kann, da sie in einem
Vektorformat vorliegen. Das Endergebnis wandelt man dann zur Verwendung auf
einer WWW-Seite in das Pixelformat GIF oder JPEG um.
] zu erstellen. Dies hat den Vorteil, dass man sie während des
Entwerfens verlustfrei skalieren und bearbeiten kann, da sie in einem
Vektorformat vorliegen. Das Endergebnis wandelt man dann zur Verwendung auf
einer WWW-Seite in das Pixelformat GIF oder JPEG um.
Derzeit sind Bestrebungen im Gang, neue Bildformate im WWW zu etablieren. Zu erwähnen ist einerseits ein neues Bitmapformat, PNG (Portable Network Graphics), das die Vorteile von GIF und JPEG vereinen soll. Andererseits gibt es neue Vektorformate, wie Macromedia Flash oder SVG (Scalable Vector Graphics, vgl. Abschnitt 9.2). Diese gewinnen aber nur langsam an Popularität, weil sie von den Standardbrowsern ohne zusätzliche Plug-ins nicht unterstützt werden.
Animierte GIFs sind eine spezielle Form des GIF89-Formats. Dabei handelt sich um eine Reihe von Standbildern, die nacheinander in eine Datei eingebettet sind und zusammen eine einfache Animation repräsentieren. Sie werden oft als Werbebanner oder Navigationselemente verwendet, benötigen vergleichsweise wenig Speicherplatz und werden auch von den ältesten Browsern korrekt dargestellt.
Zur Erstellung eines animierten GIF benutzt man Standbilder gleicher Größe,
die im GIF-Format vorliegen. Mit einem speziellen Grafikprogramm, z.B. Paint
Shop Pro [Jasc99 ![]() ] oder Ulead GIF Animator [Ulea99
] oder Ulead GIF Animator [Ulea99 ![]() ], fügt man sie nacheinander in die GIF-Datei ein. Der Ablauf der
Animation kann durch Parameter, z.B. Pausen zwischen den einzelnen Frames oder
Anzahl der Wiederholungen, beeinflusst werden. Anschließend speichert man die
Animation als eine einzige GIF-Datei. Dabei kann eine Optimierung durchgeführt
werden: Elemente der Animation, die sich während des Ablaufs nicht verändern,
werden identifiziert und komprimiert.
], fügt man sie nacheinander in die GIF-Datei ein. Der Ablauf der
Animation kann durch Parameter, z.B. Pausen zwischen den einzelnen Frames oder
Anzahl der Wiederholungen, beeinflusst werden. Anschließend speichert man die
Animation als eine einzige GIF-Datei. Dabei kann eine Optimierung durchgeführt
werden: Elemente der Animation, die sich während des Ablaufs nicht verändern,
werden identifiziert und komprimiert.
Flash ist ein von der Firma Macromedia [Macr99 ![]() ] speziell für das Internet konzipiertes Vektorformat, das sich
durch sehr gute Komprimierungsrate, hohe Qualität der Bildschirmdarstellung und
flexible Animationsmöglichkeiten auszeichnet. Die Dateien können in einem
"Streaming"-Format (s.u.) abgelegt werden, bei dem der Benutzer schon während
des Ladens erste Inhalte zur Gesicht bekommt.
] speziell für das Internet konzipiertes Vektorformat, das sich
durch sehr gute Komprimierungsrate, hohe Qualität der Bildschirmdarstellung und
flexible Animationsmöglichkeiten auszeichnet. Die Dateien können in einem
"Streaming"-Format (s.u.) abgelegt werden, bei dem der Benutzer schon während
des Ladens erste Inhalte zur Gesicht bekommt.
Flash-Grafiken benötigen ein Plug-in, das aber mit neueren Browserversionen (Netscape Navigator bzw. Internet Explorer Version 4.x und höher) standardmäßig ausgeliefert wird. Flash-Grafiken können in Macromedia Shockwave-Applikationen integriert werden (vgl. Abschnitt 7.2). Zur Erstellung von Flash-Dateien ist ein spezielles Programm von Macromedia erforderlich, das ebenfalls Flash heißt und kostenpflichtig ist.
Die sequentiellen Videoformate (auch lineare Formate genannt) entstanden in der Zeit vor dem Aufschwung des World Wide Web. Bei diesen Formaten werden Audio- und Videospuren in einer Datei gespeichert und ggf. komprimiert. Im Gegensatz zu den Streaming-Formaten, wo die Animation schon kurz nach Beginn des Herunterladens einsetzt, muss eine sequentielle Datei komplett auf den Rechner des Benutzers übertragen werden, bevor sie abgespielt werden kann. Dies ist recht ineffizient, da Videodateien sehr groß sein können.
AVI (Audio Video Interleave) ist das in MS Windows verwendete Videoformat. Es verfügt nur über einfache Kompressionsmechanismen (u.a. Intel Indeo, Microsoft RLE, CinePak), sodass die AVI-Dateien sehr umfangreich werden. Für den Einsatz im WWW ist AVI weniger geeignet. Dagegen wird es oft zur Zwischenspeicherung bei der Videobearbeitung verwendet; die Endversion konvertiert man dann anschließend in eines der "höheren" Formate (MPEG, RealVideo). Ebenfalls von Microsoft stammt das WAV-Audioformat ("wave"), das im Internet anfangs häufig zur Speicherung und Übertragung von Ton (Musik, Sprache) benutzt wurde. Es unterstützt nur sehr einfache Komprimierungsverfahren und wird daher zunehmend durch neue Formate (vor allem MP3) ersetzt. Sowohl AVI als auch WAV bauen auf dem 1990 von IBM und Microsoft gemeinsam entwickelten Resource Interchange File Format (RIFF) auf, das beide Unternehmen in den Betriebssystemen Windows und OS/2 einsetzen.
MPEG-1 und MPEG-2 sind Videoformate, die von der Moving
Pictures Experts Group entwickelt wurden [MPEG99 ![]() ]. Auf diese Gruppe geht eine Reihe von Komprimierungsalgorithmen
für Audio und Video zurück, die von der ISO zum weltweiten Standard erklärt
wurden. MPEG-1 und MPEG-2 erlauben eine sehr effiziente Komprimierung, die nur
mit vergleichsweise geringen Qualitätseinbußen verbunden ist. Da gewisse
Qualitätsverluste jedoch unvermeidbar sind, sollten die MPEG-Formate nur als
Zielformate und nicht als Quellformate verwendet werden. Als Quellformate sind
AVI oder QuickTime vorzuziehen. Die MPEG-Formate sind besonders für solche
Multimedia-Anwendungen geeignet, bei denen die Übertragungsgeschwindigkeit keine
signifikante Begrenzung darstellt, z.B. in einem lokalen Intranet oder bei einer
CD-ROM.
]. Auf diese Gruppe geht eine Reihe von Komprimierungsalgorithmen
für Audio und Video zurück, die von der ISO zum weltweiten Standard erklärt
wurden. MPEG-1 und MPEG-2 erlauben eine sehr effiziente Komprimierung, die nur
mit vergleichsweise geringen Qualitätseinbußen verbunden ist. Da gewisse
Qualitätsverluste jedoch unvermeidbar sind, sollten die MPEG-Formate nur als
Zielformate und nicht als Quellformate verwendet werden. Als Quellformate sind
AVI oder QuickTime vorzuziehen. Die MPEG-Formate sind besonders für solche
Multimedia-Anwendungen geeignet, bei denen die Übertragungsgeschwindigkeit keine
signifikante Begrenzung darstellt, z.B. in einem lokalen Intranet oder bei einer
CD-ROM.
Auf dem MPEG-Prinzip basiert auch das vom Fraunhofer-Institut für Integrierte
Schaltungen [FIIS99 ![]() ] entwickelte Audioformat MP3 (MPEG Audio Layer-3), welches
die Musikindustrie seit einigen Monaten gravierend verändert. MP3 verwendet eine
sehr effiziente Komprimierungstechnologie für digitale Audiobearbeitung. Der
ISO-standardisierte Algorithmus reduziert die Datenmenge bei minimalem
Qualtitätsverlust um den Faktor 10 bis 12. Das MP3-Format wird immer populärer,
da Musik-"Daten" auf einfache Weise kopiert und über das Internet distribuiert
werden können. Nicht nur der Vertrieb, auch das Phänomen des "Raubkopierens"
erhalten dadurch eine neue Dimension.
] entwickelte Audioformat MP3 (MPEG Audio Layer-3), welches
die Musikindustrie seit einigen Monaten gravierend verändert. MP3 verwendet eine
sehr effiziente Komprimierungstechnologie für digitale Audiobearbeitung. Der
ISO-standardisierte Algorithmus reduziert die Datenmenge bei minimalem
Qualtitätsverlust um den Faktor 10 bis 12. Das MP3-Format wird immer populärer,
da Musik-"Daten" auf einfache Weise kopiert und über das Internet distribuiert
werden können. Nicht nur der Vertrieb, auch das Phänomen des "Raubkopierens"
erhalten dadurch eine neue Dimension.
QuickTime ist der Name einiger von Apple Computer entwickelter Formate, darunter QTM (QuickTime Movie). Das Prinzip von QTM ist ähnlich dem von AVI. Der wesentliche Unterschied für Windows-Benutzer besteht darin, dass sie ein zusätzliches, kostenloses Plug-in benötigen.
AVI-, MPEG- und QuickTime-Dateien können mit verschiedenen Videoprogrammen
erzeugt und bearbeitet werden, z.B. Apple QuickTime, Adobe Premiere
[Adob99 ![]() ] und Ulead MediaStudio [Ulea99
] und Ulead MediaStudio [Ulea99 ![]() ]. Für MP3-Dateien gibt es zahlreiche Programme, sowohl für den
professionellen Markt als auch für Heimanwender (z.B. MP3Enc des
Fraunhofer-Instituts).
]. Für MP3-Dateien gibt es zahlreiche Programme, sowohl für den
professionellen Markt als auch für Heimanwender (z.B. MP3Enc des
Fraunhofer-Instituts).
Das erste Streaming-Format wurde 1995 von RealNetworks vorgestellt
[Real99 ![]() ]. Streaming bedeutet, dass Video- oder Audiodaten aus einer
bereits existierenden Datei oder einer Live-Aufnahme als fortlaufender
Datenstrom übertragen werden. Das Abspielen kann bereits beginnen, wenn ein Teil
der Datei heruntergeladen ist. Das Streaming-Prinzip, das in RealAudio
(zur Übertragung von Ton) und RealVideo (zur Videoübertragung)
verwirklicht wurde, hat die multimediale Seite des World Wide Web
revolutioniert. Neben der starken Kompression, die zu relativ kleinen Dateien
führt, liegt der Vorteil für den Benutzer vor allem darin, dass die Wartezeiten
bis zum Beginn des Abspielens entfallen.
]. Streaming bedeutet, dass Video- oder Audiodaten aus einer
bereits existierenden Datei oder einer Live-Aufnahme als fortlaufender
Datenstrom übertragen werden. Das Abspielen kann bereits beginnen, wenn ein Teil
der Datei heruntergeladen ist. Das Streaming-Prinzip, das in RealAudio
(zur Übertragung von Ton) und RealVideo (zur Videoübertragung)
verwirklicht wurde, hat die multimediale Seite des World Wide Web
revolutioniert. Neben der starken Kompression, die zu relativ kleinen Dateien
führt, liegt der Vorteil für den Benutzer vor allem darin, dass die Wartezeiten
bis zum Beginn des Abspielens entfallen.


Bild 5: RealVideo-Live-Übertragung von n-tv [NTV99 ![]() ]
]
Mit dem Streaming-Format von RealAudio bzw. RealVideo ist es außerdem möglich, Radio- und Fernseh-Programme im Internet live zu senden. Da die Datenübertragungskapazitäten auf Seiten der Benutzer dafür jedoch i.d.R nicht ausreichen, sind Live-Sendungen von schlechter Qualität. Bild 5 gibt einen Eindruck von der Bildgüte, die der durchschnittliche Betrachter einer Live-Übertragung über Internet heute erwarten kann.
JavaScript ist eine Skriptsprache, die 1995 von Netscape
Communications für den Einsatz im WWW entwickelt und 1997 von der ECMA
[ECMA99 ![]() ] unter dem Namen ECMAScript (ECMA-262) standardisiert
wurde. Die in JavaScript geschriebenen Skripte werden in einer separaten Datei
gespeichert oder direkt im HTML-Code eingebettet und beim Laden der WWW-Seite
vom Browser ausgeführt. JavaScript eignet sich besonders für Elemente und
Animationen, die auf Interaktion mit dem Benutzer gerichtet sind. JavaScript ist
eingeschränkt objektorientiert ("objektbasiert"). Netscape entwickelte 1995 ein
Objektmodell für HTML, mit dem sich ausgewählte Elemente einer WWW-Seite (etwa
Frames oder Formulare) ansteuern und modifizieren lassen. Microsoft übernahm das
Prinzip des Modells und entwickelte es eigenständig weiter.
] unter dem Namen ECMAScript (ECMA-262) standardisiert
wurde. Die in JavaScript geschriebenen Skripte werden in einer separaten Datei
gespeichert oder direkt im HTML-Code eingebettet und beim Laden der WWW-Seite
vom Browser ausgeführt. JavaScript eignet sich besonders für Elemente und
Animationen, die auf Interaktion mit dem Benutzer gerichtet sind. JavaScript ist
eingeschränkt objektorientiert ("objektbasiert"). Netscape entwickelte 1995 ein
Objektmodell für HTML, mit dem sich ausgewählte Elemente einer WWW-Seite (etwa
Frames oder Formulare) ansteuern und modifizieren lassen. Microsoft übernahm das
Prinzip des Modells und entwickelte es eigenständig weiter.
Als DHTML (Dynamic HTML) werden die 1997 von Netscape und Microsoft
getrennt eingeführten, nicht kompatiblen Lösungen bezeichnet, die die jeweiligen
HTML-Objektmodelle erweitern. Das Ziel ist es, nicht nur ausgewählte, sondern
alle Elemente einer WWW-Seite während der Anzeige dynamisch verändern zu können.
Mit dem DOM (Document Object Model) liegt seit1997 ein vom W3
Consortium verabschiedeter Standard vor [W3C97b ![]() ]. Dieser definiert ein erweitertes HTML-Objektmodell und
vereinheitlicht die unterschiedlichen DHTMLs, allerdings in Anlehnung an die
Microsoft-Konzeption.
]. Dieser definiert ein erweitertes HTML-Objektmodell und
vereinheitlicht die unterschiedlichen DHTMLs, allerdings in Anlehnung an die
Microsoft-Konzeption.
JavaScript, DHTML und DOM eignen sich besonders für interaktive WWW-Angebote, die dynamisch generierte, von Benutzereingaben abhängige Inhalte präsentieren, z.B. beim Online-Shopping. Sie weisen den Vorteil auf, dass der Code nicht auf dem Server, sondern auf dem Rechner des Benutzers ausgeführt wird, sodass auf Seiten des Anbieters geringere Performance-Anforderungen an den Server gestellt werden. JavaScript, DHTML und DOM verwendet man oft zur Erzeugung von sog. Rollover-Effekten: Wenn der Benutzer den Cursor über ein Objekt (z.B. Button, Icon, Bild) bewegt, wird eine Aktion (z.B. Einblenden eines Hilfetexts) ausgelöst.
Java ist eine von Sun Microsystems entwickelte, 1995 veröffentlichte objektorientierte Programmiersprache, mit deren Hilfe u.a. interaktive, steuerbare Grafiken und Animationen erstellt werden können. In einer WWW-Umgebung werden Java-Programme als sog. Applets im Browserfenster ausgeführt, d.h., die Interaktion zwischen Anwender und Programm findet im Anzeigefenster des WWW-Browsers statt.
Java-Applets benutzt man meist dann, wenn die Lösungen mit einfacheren Mitteln, z.B. mit JavaScript, nicht mehr realisiert werden können. Komplexere Anwendungen wie Chat-Foren (vgl. Bild 6) oder interaktive Spiele werden häufig in Java programmiert. Der gravierendste Nachteil ist der Speicher- und Prozessoraufwand, welcher der Sprache den Ruf als "Performance-Killer" eingebracht hat. Java-Applets sind oft inkompatibel, da nicht jeder Browser die gleiche Sprachversion unterstützt.
Bild 6: In Java entwickelte interaktive Anwendung (Chat-Forum)
Als ActiveX wird eine von Microsoft eingeführte Technologie für ausführbaren Programmcode auf WWW-Seiten bezeichnet. Sie ist Windows-spezifisch und funktioniert bisher nur mit dem Internet Explorer. Ähnlich wie Java-Applets können ActiveX-Module komplexe Grafiken und Animationen darstellen. ActiveX ist ein Überbegriff für verschiedene Software-Komponenten, die auf OLE/COM (Object Linking and Embedding/Component Object Model) basieren.
ActiveX ermöglicht es, mit Programmen auf dem Rechner des Benutzers (z.B. MS Excel, Access) zu kommunizieren. Beispielsweise können Eingaben aus HTML-Formularen direkt in eine Excel-Tabelle übertragen werden. Dazu werden sog. ActiveX Controls verwendet, die sich ähnlich wie Java-Applets in HTML-Dateien einbinden lassen. ActiveX Controls sind in einer Programmiersprache (meist Visual Basic oder Visual C++) geschriebene Module. Mit ihrer Hilfe werden häufig Animationen, Spiele, Dialoge etc. auf WWW-Seiten realisiert.
Eine Schwachstelle von ActiveX ist das Sicherheitskonzept. Anders als bei Java-Applets, die in einer geschützten Umgebung ausgeführt werden und keinen direkten Zugriff auf den Speicher oder die Festplatten des Benutzers haben, können ActiveX-Controls auf dem Rechner alle Befehle ausführen. Aus diesem Grunde eignet sich ActiveX eher für geschlossene Umgebungen wie z.B. Intranets, in denen Microsoft Windows und Internet Explorer verwendet werden.
PDF (Portable Document Format) ist das von Adobe eingeführte Format zur digitalen Speicherung von Dokumenten. PDF stellt nicht nur ein Grafikformat dar, sondern kann unterschiedliche Multimedia-Inhalte integrieren. Interaktionsfähigkeit erlangt es dadurch, dass Objekte mit JavaScript gesteuert werden können. Auf diese Weise ist es etwa möglich, Reaktionen auf Ereignisse und Benutzeraktionen vorzusehen. PDF hat außerdem einfache Animationsfunktionalität, sodass insgesamt Dokumente erzeugt werden können, die über gewisse Multimediafähigkeiten verfügen. Nach einem Tastendruck oder Mausklick kann z.B. ein anderer Teil des Dokuments angezeigt werden. Der Benutzer kann aufgefordert werden, ein Formular auszufüllen, das anschließend von einer JavaScript-Prozedur ausgewertet und beispielsweise an einen WWW-Server abgeschickt wird.
Bild 7 veranschaulicht die Interaktivität von PDF-Dokumenten am Beispiel
eines Taschenrechners [Hage98 ![]() ]. JavaScript-Prozeduren verarbeiten die Benutzereingaben und
veranlassen die Änderung der Oberfläche entsprechend der ermittelten Ergebnisse.
]. JavaScript-Prozeduren verarbeiten die Benutzereingaben und
veranlassen die Änderung der Oberfläche entsprechend der ermittelten Ergebnisse.
Das Adobe-Programm Acrobat sowie einige Programme anderer Hersteller können PDF-Dateien erzeugen und bearbeiten. Das kostenlos erhältliche Programm Acrobat Reader, das sich auch selbsttätig als Browser-Plug-in installiert, ermöglicht dem Benutzer das Betrachten und Ausdrucken der Dokumente.
Bild 7: PDF Calculator, eine interaktive PDF-Anwendung [Hage98 ![]() ]
]
Shockwave ist der Name einer interaktiven Multimedia-Technologie der Firma Macromedia. Shockwave unterstützt eine Reihe von Audio- und Videoformaten. Insbesondere können Multimedia-Applikationen aus dem Authoring-Paket Macromedia Director sowie vektorbasierte Animationen aus Macromedia Flash und Freehand in das Shockwave-Format übertragen werden. Dabei werden die Daten stark komprimiert und für die Bildschirmausgabe optimiert. Die Dateien können, ebenso wie Flash-Dateien, in einem Streaming-Format abgelegt werden. Die Komprimieralgorithmen von Shockwave sind sehr effektiv. Eine 1 MB große Director-Multimedia-Applikation schrumpft im Shockwave-Format auf etwa 100-150 KB.
Wenngleich man i.d.R. von "Shockwave Movies" spricht, so beinhalten die Shockwave-Dateien doch wesentlich mehr als nur lineare Animationen. Manchmal sind komplette Websites, interaktive Navigationsstrukturen, vergrößerbare Karten, Menüstrukturen, Animationen, Sprache und Musik in einer einzigen Datei enthalten. Im Beispiel des Bilds 8 wird die Installation und Wartung einer Hardwarekomponente (Switch Router) in einer interaktiven Schritt-für-Schritt-Präsentation (im linken Bild: Auswechslung eines Einschubmoduls) erklärt. Dazu kommen animierte 3D-Sequenzen, Rollovers, Sound und andere Elemente gleichzeitig zur Anwendung (das Modul wird optisch eingeschoben und rastet hörbar ein).
Bild 8: Interaktive Shockwave-Anwendung [Cisc99 ![]() ]
]
Ähnlich wie für Flash benötigt der Benutzer ein Plug-in, um Shockwave-Dateien betrachten zu können. Das Plug-in wird bei den neuesten Browser-Generationen standardmäßig mitgeliefert. Benutzer älterer Browser müssen es dagegen extra herunterladen und installieren. Dies schränkt die potenzielle Zielgruppe etwas ein. Da sich mit Shockwave auch "spektakuläre" Websites gestalten lassen, wird es häufig für WWW-Angebote verwendet, die ein jüngeres Publikum ansprechen.
Das Ziel der VR-Technologien ist es, dem Menschen eine "virtuelle Realität"
(virtual reality, VR) zu präsentieren. Durch Nachahmung der Wirklichkeit
werden Modelle von Orten, Prozessen, Situationen etc. erzeugt und in einer
intuitiven Form aufbereitet [Robe97 ![]() ]. Der Mensch kann mit dem Modell über eine bestimmte Schnittstelle
(z.B. 3D-Brille, Maus, Joystick, Bewegungssensoren) interagieren.
]. Der Mensch kann mit dem Modell über eine bestimmte Schnittstelle
(z.B. 3D-Brille, Maus, Joystick, Bewegungssensoren) interagieren.
VRML (Virtual Reality Modeling Language) ist eine Ergänzung zu HTML,
die dreidimensionale virtuelle Objekte und Umgebungen darstellen kann. Sie ist
standardisiert und liegt z.Zt. in der Version VRML97 vor [W3D97 ![]() ]. Mit VRML beschreibt man den vektoriellen Aufbau
dreidimensionaler, polygonaler Grafikobjekte und ihrer Beziehungen zueinander.
]. Mit VRML beschreibt man den vektoriellen Aufbau
dreidimensionaler, polygonaler Grafikobjekte und ihrer Beziehungen zueinander.
Bild 9: Ausschnitt aus der VRML-Ansicht des Expo 2000-Geländes in Hannover
Die VRML-Objekte dürfen Verweise auf andere Objekte enthalten, sodass ein
Navigieren möglich ist. Kontextbezogene Ereignisse können mit
JavaScript-Prozeduren abgefangen und behandelt werden. Auf diese Weise ist ein
hohes Maß an Interaktivität erzielbar. Weiterhin lassen sich Grafiken (JPEG,
PNG), Videosequenzen (MPEG) und Tonsequenzen (WAV) in VRML-Dateien einbetten.
JPEG-Grafiken können als Textur von 3D-Objekten benutzt werden, d.h., die
Flächen eines Objekts werden gewissermaßen mit der JPEG-Grafik "tapeziert". Zur
Darstellung einer VRML-Datei wird ein Plug-in benötigt, z.B. Cosmo-Player
[Cosm99 ![]() ].
].
Die VRML-Technologie eignet sich hervorragend für Innen- und Außenansichten von komplexen Objekten und Raumflächen, z.B. Messegelände oder Firmengebäude. Bild 8 zeigt einen Ausschnitt aus einer VRML-Ansicht des Expo 2000-Geländes. Der Benutzer kann sich in einem solchen Objekt virtuell bewegen und mit den enthaltenen Objekten interagieren. Zu beachten ist jedoch, dass die Darstellung stark vom jeweiligen Plug-in abhängt und sehr unterschiedlich ausfallen kann. Sie ist keinesfalls fotorealistisch, wie auch aus Bild 9 ersichtlich, und wirkt eher wie eine Computeranimation. Da der Prozess der Darstellung einer VRML-Szene sehr rechenintensiv ist, müssen Benutzer älterer Computer mit Performance-Problemen rechnen.
Zur Erstellung einer VRML-Site sind Kenntnisse im Umgang mit CAD- oder 3D-Modellierungssystemen (z.B. 3D Studio MAX, AutoCAD, Lightwave) hilfreich. Die VRML-Szenen können mit einem solchen Werkzeug erstellt und dann im VRML-Format exportiert werden.
QuickTime VR ist eine Erweiterung der QuickTime-Technologie von Apple zur Darstellung von dreidimensionalen Objekten und Räumen. Im Gegensatz zu VRML unterstützt QuickTime VR lediglich dreidimensionale Ansichten existierender Objekte und Panoramen existierender Orte. Die Objekte können aus verschiedenen Blickwinkeln und die Räume im Panorama betrachtet werden. Bild 10 zeigt ein Beispiel, bei dem das Objekt gedreht und vergrößert werden kann.
Bild 10: QuickTime VR-Darstellung eines Automodells mit Rotation und Zooming
[Acur99 ![]() ]
]
Die Erstellung von QTVR-Szenen ist nur mit dem Apple-Programm QuickTime möglich. Dabei werden einzelne Fotos oder Kameraaufnahmen eines Objekts zusammengefügt und mit vergleichsweise einfachen Benutzereingriffen zu einem kompletten Modell vereinigt. Die Interaktivität beschränkt sich auf Drehen und Vergrößern/Verkleinern von Objekten und Räumen. Eine weitergehende Modellierung oder das Navigieren durch Räume ist nicht möglich. Dafür wirken QTVR-Objekte sehr fotorealistisch, weswegen sich die Technologie besonders für die dreidimensionale Darstellung von Produkten (z.B. Autos, Möbel) eignet.
1997 stellte Microsoft das Format ASF (Advanced Streaming Format), das zusammen mit anderen Unternehmen (u.a. Intel, RealNetworks) entwickelt wurde, als "Präsentationsformat für Multimedia-Daten" [Msof97] vor. Es soll als "universelles Container-Dateiformat" dienen, in dem sich Multimedia-Daten verschiedener Technologien integrieren lassen. ASF basiert auf einer Weiterentwicklung des RIFF-Konzepts (vgl. auch Abschnitt 5.3). Verschiedenartige Audio-, Video-, Text-, Bild- und Animationsdaten, die mit unterschiedlichen Komprimierungsverfahren gepackt wurden, können in dem ASF-Format vermischt werden. Microsoft stellt seit kurzem Entwicklungswerkzeuge kostenlos bereit und bemüht sich, ASF durch Standardisierungsgremien wie ISO oder IETF (Internet Engineering Task Force) zum Standard erheben zu lassen, was jedoch auf Widerstand stößt. Ein Grund ist der, dass das W3 Consortium gegenwärtig die SMIL-Sprache entwickelt (vgl. Abschnitt 9.3), die eine ähnliche Rolle wie ASF spielen soll.
Die Wahl der Gestaltungsmittel für WWW-Seiten hängt von verschiedenen Gesichtspunkten ab, vor allem, wenn Videos, Animation oder interaktive Elemente eingesetzt werden sollen. Eine weltweit zugängliche Internet-Darstellung einer Unternehmensberatung bedarf anderer Mittel als die eines Online-Jugendmagazins. Auf der einen Seite müssen die Techniken den Interessen des Anbieters und dem Charakter der Website gerecht werden. Die Zielsetzung des Informationsanbieters ist typischerweise auf Kontaktanbahnung, Werbung, Informationsverbreitung oder auch Geschäftsabwicklung gerichtet. Auf der anderen Seite steht die Zielgruppe mit ihren Präferenzen und ihren technischen Rahmenbedingungen bzw. Begrenzungen. Da die meisten WWW-Angebote heute endverbraucherorientiert sind, steht die Kundenorientierung auch bei der Gestaltung der Seiten im Vordergrund, zumal der "Wert" einer Website häufig anhand der Besucherzahlen beurteilt wird.
Als Qualitätsmerkmale zur Beurteilung von WWW-Angeboten - neben dem Umfang und der Aktualität der Inhalte - wurden eingangs eine zielgruppenadäquate Gestaltung, logisch aufgebaute Navigationsmöglichkeiten, Individualisierbarkeit, ein hoher Interaktivitätsgrad sowie kurze Ladezeiten und Flexibilität erwähnt. Je nach Angebotsprofil kommt den Merkmalen unterschiedliche Bedeutung zu. Bei einem Nachrichtendienst steht zweifellos die ständige Aktualität im Vordergrund, während die optische Gestaltung zweitrangig ist. Bei einem Online-Shop ist der Umfang des Angebots und die Einfachheit des Navigierens am wichtigsten. Auskunftsdienste wie Bahnverbindungen oder Telefonauskunft sollten vor allem aktuell, schnell verfügbar und effektiv handhabbar sein. Bei Angeboten, die sich an Jugendliche richten, kommt der optischen Gestaltung, Interaktivität und dem "Fun" die höchste Bedeutung zu.
Die Download-Zeiten schränken die technischen Möglichkeiten mehr oder weniger stark ein. Sie haben somit unmittelbare Auswirkungen auf die Wahl der Techniken und Formate zur Gestaltung von Multimedia-Elementen. Vom Standpunkt eines durchschnittlichen WWW-Surfers aus, der mit einem 36,6 KB-Modem oder bestenfalls mit einer ISDN-Karte unterwegs ist, dauert das Herunterladen einer Seite, die einen Umfang von mehr als 40 KB hat, lästig lange. Der Anbieter läuft Gefahr, dass der Benutzer das Herunterladen abbricht und das Web-Angebot verlässt. Daher sollten Formate und Verfahren gewählt werden, die platz- und zeitsparend sind - für grafische Daten beispielsweise Komprimierungsverfahren oder für Video- und Tonübertragung Streaming-Formate, auch wenn diese zu Qualitätseinbußen führen.
Bei einer Website, die sich an ein breites Publikum richtet, kommt es vor allem darauf an, dass die Formate von den standardmäßig eingesetzten WWW-Browsern verstanden werden. Nicht nur "exotische" Formate, auch die allerletzten Neuerungen können Schwierigkeiten bereiten, wenn erst das Nachladen eines Update oder eines Plug-in erforderlich ist. Plug-ins selbst sind zwar meist kostenlos, aber die Online-Zeit, die zum Herunterladen der Software benötigt wird, kostet Geld. Außerdem ist nicht jeder Benutzer geneigt, auf seinem Rechner ein Modul von mehreren Megabyte zu installieren, nur um eine WWW-Seite anschauen zu können. Deswegen werden Angebote, die zusätzliche Plug-ins erfordern, oft abgelehnt.
Das Problem kann teilweise umgangen werden, indem man verschiedene Varianten eines WWW-Angebots anfertigt, eine für die besser und eine für die sparsamer ausgestatteten Benutzer. Eine andere Möglichkeit besteht darin, die Seiten je nach Hardware- und Softwarekonfiguration dynamisch zu generieren.
Ein größerer Freiheitsgrad steht dagegen den Entwicklern eines Intranet- oder
Business-to-Business-Angebotes zu. Da man hier meist mit besser ausgestatteten
Benutzern zu tun hat, die zum Teil sogar im gleichen Unternehmen sitzen,
entfällt ein großer Teil der Sorgen. Nicht nur, dass die Übertragungsraten
wesentlich höher sind, vor allem auf die Konfigurationen der Browser hat man
viel mehr Einfluss. Wenn im unternehmenseigenen Intranet beispielsweise VRML
oder Flash eingesetzt werden soll, kann die EDV-Abteilung dafür sorgen, dass
auch alle potenziellen Benutzer die entsprechenden Plugins installiert haben.
Daher können die fortgeschrittenen Techniken im Bereich interne und externe
Unternehmenskommunikation vielmehr Einsatz finden als im normalen
Endkunden-Bereich (vgl. dazu [Seif97 ![]() ]).
]).
Die Anbieter einer WWW-Homepage verfolgen i.d.R. andere Ziele als die Adressaten, an die sich die Angebote richten. Dies gilt vor allem in kommerziellen Einsatzfeldern, z.B. beim Electronic Shopping. Dabei werden sofort einige Zielkonflikte sichtbar. Beispielsweise möchte ein Benutzer, der ein bestimmtes Produkt zu kaufen gedenkt, dieses möglichst schnell und treffergenau finden. Der Anbieter kann dagegen eher interessiert sein, sein ganzes Produktsortiment mit ausgefeilten Multimediatechniken zu präsentieren und so möglichst viele der anonymen Kunden anzusprechen. Der genannte Benutzer muss dann möglicherweise durch eine Vielzahl von Menüs navigieren und Animationen über sich ergehen lassen, bevor er am Ziel (d.h. auf der Bestellseite für sein gewünschtes Produkt) angelangt ist. Abhilfe kann eine durchdachte Navigationsstruktur schaffen, die beiden Zielvorstellungen gerecht wird.
Bei WWW-Sites, mit denen der Anbieter das Ziel der Kontaktanbahnung und Informationsverbreitung verfolgt, kann eine effektvolle Gestaltung hilfreich sein. Die Corporate Identity lässt sich multimedial oft besser repräsentieren. Dies erfordert jedoch den Einsatz von modernen, speicheraufwendigeren Animations-, Audio- oder Videotechniken. Bei einem Benutzer, dessen Anforderungen auf Schnelligkeit der Navigation und Informationsbeschaffung gerichtet sind, wird der gewünschte Effekt möglicherweise nicht erreicht, da er sich eher über die langen Ladezeiten ärgert.
WWW-Angebote weisen immer höhere Interaktivität und immer mehr Multimedia-Inhalte auf. Die bisher verfügbaren Technologien, vor allem HTML als "Container" für alle anderen Elemente, stoßen an ihrer Grenzen. Deshalb wird abschließend ein Ausblick auf neue und in Entwicklung befindliche Technologien gegeben.
Mit SGML (Standard Generalized Markup Language) wurde 1986 ein
Standard zur Beschreibung von Dokumenten, ISO 8879, verabschiedet [ISO99 ![]() ]. Die zentrale Idee bestand darin, die inhaltliche Struktur eines
Dokuments von seinem Aussehen zu trennen. Der Schwerpunkt liegt auf der
logischen, nicht der typografischen Auszeichnung eines Dokuments. Mit Hilfe von
Tags wie <AUTHOR>oder<SECTION> können Elemente eines Dokuments
markiert und zu einer Struktur vereinigt werden, wobei der Begriff "Dokument"
sehr breit zu verstehen ist (Dokumente können z.B. WWW-Seiten, Artikel, Bücher,
aber auch Musikstücke oder Animationen sein).
]. Die zentrale Idee bestand darin, die inhaltliche Struktur eines
Dokuments von seinem Aussehen zu trennen. Der Schwerpunkt liegt auf der
logischen, nicht der typografischen Auszeichnung eines Dokuments. Mit Hilfe von
Tags wie <AUTHOR>oder<SECTION> können Elemente eines Dokuments
markiert und zu einer Struktur vereinigt werden, wobei der Begriff "Dokument"
sehr breit zu verstehen ist (Dokumente können z.B. WWW-Seiten, Artikel, Bücher,
aber auch Musikstücke oder Animationen sein).
Der Aufbau jedes Dokumenttyps folgt einem Satz von Auszeichnungsregeln, einem gewissen Grundmuster. Diese Regeln werden in einer DTD (Document Type Definition) festgelegt. Wenn sie eingehalten sind, können Dokumente automatisch verarbeitet, dargestellt, konvertiert und in verschiedenen Formaten ausgegeben werden. Beispielsweise benutzt HTML eine DTD, die WWW-Dokumente beschreibt; SVG (s.u.) benutzt eine DTD, die Vektorgrafiken beschreibt etc.
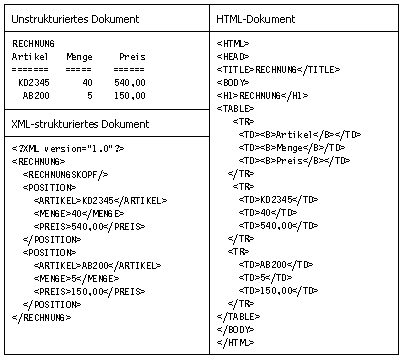
XML (eXtensible Markup Language) stellt eine eingeschränkte und
vereinfachte Form von SGML dar, die es ermöglicht, flexible Dokumentstrukturen
mit wesentlich einfacheren Mitteln als in HTML zu beschreiben [Mint99 ![]() ].
].
Bild 10 zeigt die Unterschiede zwischen HTML und XML an einem Beispiel. Eine völlig von Auszeichnungen freie Version des Dokuments "Rechnung" befindet sich in der linken Spalte. Die HTML-Version verwendet die vordefinierten, kontextfreien Tags (<BODY>, <TABLE> etc.). In der XML-Version kann dagegen auf eigene, mit Anwendungssemantik versehene Tags wie <RECHNUNGSKOPF>und<POSITION> Bezug genommen werden.

Bild 11: Unterschiede zwischen unstrukturiertem Dokument, XML-strukturiertem Dokument und HTML-Dokument
XML-Dokumente können mittels XSLT(eXtensible Stylesheet Language
Transformations) nach HTML oder XHTML konvertiert werden. XSLT
[W3C99a ![]() ] beschreibt die Umwandlungsregeln zwischen den Formaten. So würde
z.B. in dem in Bild 11 gezeigten Beispiel das XML-Tag <RECHNUNGSKOPF/> in
die HTML-Sequenz
<TR><TD><B>Artikel</B></TD><TD><B>Menge</B></TD><TD><B>Preis</B></TD></TR>konvertiert.
] beschreibt die Umwandlungsregeln zwischen den Formaten. So würde
z.B. in dem in Bild 11 gezeigten Beispiel das XML-Tag <RECHNUNGSKOPF/> in
die HTML-Sequenz
<TR><TD><B>Artikel</B></TD><TD><B>Menge</B></TD><TD><B>Preis</B></TD></TR>konvertiert.
SVG (Scalable Vector Graphics) [W3C99 ![]() ] ist eine Sprache zur Beschreibung von zweidimensionalen Grafiken
auf der Grundlage von XML. In SVG können drei Objekttypen dargestellt werden:
Bitmaps, Text sowie Vektorformen, die sich aus Kurven und Geraden
zusammensetzen. Alle SVG-Objekte können auf der Basis von DOM (vgl. Abschnitt
6.1) durch Skripte gesteuert, modifiziert, transformiert und gruppiert werden.
Die Sprache befindet sich derzeit in Entwicklung. Eine endgültige Spezifikation
existiert noch nicht. Die Hersteller von Grafikprogrammen (z.B. Corel DRAW!,
Adobe Illustrator, Macromedia Freehand) arbeiten an SVG-Import- und
Exportfiltern. Ein kostenloses Plug-in für das Betrachten von SVG-Dateien stellt
Adobe Systems bereits zur Verfügung [Adob00
] ist eine Sprache zur Beschreibung von zweidimensionalen Grafiken
auf der Grundlage von XML. In SVG können drei Objekttypen dargestellt werden:
Bitmaps, Text sowie Vektorformen, die sich aus Kurven und Geraden
zusammensetzen. Alle SVG-Objekte können auf der Basis von DOM (vgl. Abschnitt
6.1) durch Skripte gesteuert, modifiziert, transformiert und gruppiert werden.
Die Sprache befindet sich derzeit in Entwicklung. Eine endgültige Spezifikation
existiert noch nicht. Die Hersteller von Grafikprogrammen (z.B. Corel DRAW!,
Adobe Illustrator, Macromedia Freehand) arbeiten an SVG-Import- und
Exportfiltern. Ein kostenloses Plug-in für das Betrachten von SVG-Dateien stellt
Adobe Systems bereits zur Verfügung [Adob00 ![]() ]. Es wird voraussichtlich noch einige Monate dauern, bis eine
SVG-Spezifikation vorliegt und die gängigen Browser die Sprache voll und korrekt
unterstützen.
]. Es wird voraussichtlich noch einige Monate dauern, bis eine
SVG-Spezifikation vorliegt und die gängigen Browser die Sprache voll und korrekt
unterstützen.
SMIL (ausgesprochen wie "smile", Synchronized Multimedia Integration Language) ist eine weitere auf XML basierende Sprache, die dazu dient, die Übertragung von Multimedia-Inhalten im WWW zu beschreiben. Sie wurde Anfang 1998 vom W3 Consortium zur Standardisierung vorgeschlagen. SMIL-Code wird mit Hilfe von Tags strukturiert und kann in HTML-Dateien eingebettet werden. Die Sprache ermöglicht die Integration verschiedener Multimedia-Elemente (Text, Bilder, Audio, Video) und das synchronisierte Abspielen, sodass komplette Multimedia-Präsentationen erzeugt werden können.
Ähnlich wie SVG ist SMIL eine vielversprechende Entwicklung für die Zukunft.
Gegenwärtig wird es bereits von dem RealPlayer eingesetzt, um die
Streaming-Formate von RealNetworks multimedial zu erweitern [Real99 ![]() ]. Der stärkste Konkurrent von SMIL ist das Microsoft-eigene Format
ASF (vgl. Abschnitt 7.4), das sich bereits seit 1997 auf dem Markt befindet.
]. Der stärkste Konkurrent von SMIL ist das Microsoft-eigene Format
ASF (vgl. Abschnitt 7.4), das sich bereits seit 1997 auf dem Markt befindet.
WAP (Wireless Application Protocol) [WAP99 ![]() ] ist ein öffentliches Format zur Übertragung von Informationen zu
drahtlos vernetzten Geräten (z.B. Handy, PDA, Pager). Gegenüber HTTP ist WAP
stark vereinfacht, sodass es auch für einfache Gerätetypen implementiert werden
kann.
] ist ein öffentliches Format zur Übertragung von Informationen zu
drahtlos vernetzten Geräten (z.B. Handy, PDA, Pager). Gegenüber HTTP ist WAP
stark vereinfacht, sodass es auch für einfache Gerätetypen implementiert werden
kann.
Neben dem Protokoll selbst gehört zu WAP die auf XML basierende
Auszeichnungssprache WML (Wireless Markup Language) [WAP99 ![]() ]. WML ist auf die Besonderheiten kleiner tragbarer Geräte
zugeschnitten: einfache Displays, beschränkte Bedienungsmöglichkeit über
Tastatur, langsame Übertragungsraten, geringe Speicherkapazität u.a.). Das
WAP-Pendant zu HTML-Seiten sind sogenannte WML "Cards", die zu "Decks"
organisiert werden.
]. WML ist auf die Besonderheiten kleiner tragbarer Geräte
zugeschnitten: einfache Displays, beschränkte Bedienungsmöglichkeit über
Tastatur, langsame Übertragungsraten, geringe Speicherkapazität u.a.). Das
WAP-Pendant zu HTML-Seiten sind sogenannte WML "Cards", die zu "Decks"
organisiert werden.
WMLScript [WAP99 ![]() ] ist eine auf JavaScript/ECMAScript (vgl. dazu Abschnitt 6.1)
basierende Skriptsprache, mit Hilfe deren man interaktive Elemente auf WML Cards
gestalten kann.
] ist eine auf JavaScript/ECMAScript (vgl. dazu Abschnitt 6.1)
basierende Skriptsprache, mit Hilfe deren man interaktive Elemente auf WML Cards
gestalten kann.
Gegenwärtig sind erst wenige WAP-fähige Geräte auf dem Markt. Deshalb steht
vielerorts die Entwicklung von WAP Sites noch bevor. Große Informationsanbieter
haben mit der Bereitstellung von Inhalten in WML bereits begonnen
[WAPd99 ![]() ]. Denjenigen Anbietern, die ihre Seiten auf Basis von XML und
Datenbanken generieren, dürfte der Umstieg nicht allzu schwer fallen.
]. Denjenigen Anbietern, die ihre Seiten auf Basis von XML und
Datenbanken generieren, dürfte der Umstieg nicht allzu schwer fallen.
Es ist zu erwarten, dass XML in den nächsten Jahren die dominierende Grundlage für die Erstellung von Dokumenten im World Wide Web werden wird. Dies bedeutet aber nicht, dass es HTML vollständig ersetzt. Voraussichtlich wird es möglich sein, XML-Dokumente automatisch je nach Konfiguration des Benutzers zu konvertieren. Wer über die nötige Hardware- und Softwareausstattung und einen Browser der neuesten Generation verfügt, kann dann z.B. eine aufwendig mit CSS, SVG und SMIL formatierte, bunte, animierte Seite betrachten, während bei einem mit einem weniger leistungsfähigen Rechner und einem veralteten Browser ausgestatteten Benutzer die gleiche Seite in einer HTML 2.0-Version mit animierten GIFs dargestellt wird. Proprietäre Formate wie Shockwave oder QuickTime VR werden nach Einschätzung der Autoren kurzlebiger sein und wahrscheinlich ständig durch neue, noch attraktivere Techniken und Formate ersetzt werden. Große Informationsanbieter, die mit XML und Datenbanken arbeiten, werden parallel zu HTML ihre Angebote bald auch in WML präsentieren.
| [Acur99 |
Acura: Showroom RL; 1999; http://www.acura.com/showroom/rl/sr-rl-right.asp?RightID=1650 | |
| [Adob99 |
Adobe Systems, Inc.: Adobe Illustrator, Photoshop, Premiere; http://www.adobe.com/prod ucts/ | |
| [Adob00 |
Adobe Systems, Inc.: Adobe SVG Viewer; http://www.adobe.com/svg/ | |
| [Bits99 |
Bitstream Corp.: TrueDoc, dynamic fonts; 1999; http://www.truedoc.com/ | |
| [Cisc99 |
Cisco Systems: Quick Installation Catalyst 8540; http://www.cisco.com/mm/quickstart/8540/ | |
| [Core99 |
Corel Corporation: Corel DRAW! 9; http://www.corel.com/draw9/ | |
| [Cosm99 |
Cosmo Software: http://www.cosmosoftware.com/ | |
| [ECMA99 |
European Computer Manufacturers Association: http://www.ecma.ch/ | |
| [FIIS99 |
Fraunhofer-Institut für Integrierte Schaltungen: MPEG Audio Layer-3;
http://www.iis.fhg.%20de/amm/techinf/layer3/ | |
| [Fole94] | Foley, J.D., van Dam, A. et al.: Grundlagen der Computergraphik; Bonn 1994 | |
| [FontS98 |
FontShop International: FontBook; 1998; http://www.fontshop.de/fontbook/fontbook.html | |
| [ISO99 |
International Organization for Standardization (ISO): http://www.iso.ch/ | |
| [Jasc99 |
JASC Software: Paint Shop Pro; http://www.jasc.com/products.html | |
| [Hage98 |
Hagen, H.: Examples of PDF documents; 1998; http://www.pragma-ade.nl/examples.htm | |
| [KuTw00 |
Kurbel, K., Twardoch, A.: Aktuelle Multimedia-Technologien zur
Gestaltung von WWW-Seiten (Web-Version); Frankfurt (Oder) 2000; http://www.euv-frankfurt-o.de/wi-www/de/research/publi/multimedia/ | |
| [Macr99 |
Macromedia, Inc.: Macromedia Fireworks, Flash, Freehand, Shockwave:
http://www.macro media.com/software/ | |
| [McLu94] | MacLuhan, M.: Understanding Media; London 1994 | |
| [Meye99 |
Meyer, E.: The common Myths of CSS; 1999; http://webreview.com/wr/pub/98/10/16/fea ture/ | |
| [Meye99a |
Meyer, E.: Master Compatibility Chart; 1999; http://webreview.com/wr/pub/guides/style/%20mastergrid.html | |
| [Mint99 |
Mintert, S.: XML; 1999; http://www.mintert.com/xml/ | |
| [MPEG99 |
Moving Pictures Experts Group: http://drogo.cselt.it/mpeg/ | |
| [MSof97 |
Microsoft Corporation: Advanced Streaming Format; 1997; http://www.micro soft.com/asf/ | |
| [MSTy99 |
Microsoft Typography Group: Typography on the Web; 1999; http://www.micro soft.com/typography/web/ | |
| [Münz98 |
Münz, S.: SelfHTML; 1998; http://www.teamone.de/selfhtml/tbae.htm | |
| [NTV99 |
n-tv online: http://www.n-tv.de/ | |
| [Real99 |
Real Networks: http://www.real.com/ | |
| [Robe97 |
Robertson, C.: VRML and QuickTime VR Technology; 1997; http://www.nlc-bnc.ca/pubs/net notes/notes48.htm |
|
| [Seif97 |
Seifert, M.: Intranet als zentrale Plattform der
Unternehmenskommunikation; 1997; http://www.iot-unternehmensberatung.de/publikationen/worddocs/intranet1.rtf | |
| [Ulea99 |
Ulead Systems: Ulead GIF Animator, Media Studio; http://www.ulead.com/products/prod ucts.htm | |
| [Unic99 |
Unicode Consortium: http://www.unicode.org/ | |
| [UniZ99 |
Universität Zürich, Zentrum Informatikdienste: PostScript Corner;
1999; http://www.unizh.ch/rzu/ps/bezier.html | |
| [VoTh97 |
Vornberger, O., Thiesing, F. et al.: Computergrafik; 1997; http://www-lehre.informatik.uni-osna brueck.de/~cg/skript/7_3_B_233_zier_Kurven.html | |
| [W3C95 |
W3 Consortium: HyperText Markup Language Specification -- 2.0; 1995;
http://www.w3.org/Mark Up/html-spec/ | |
| [W3C96 |
W3 Consortium: Cascading Style Sheets; 1996; http://www.w3.org/Style/css/ | |
| [W3C97 |
W3 Consortium: HTML 3.2 Reference Specification; 1997; http://www.w3.org/TR/REC-html32.html | |
| [W3C97a |
W3 Consortium: HyperText Markup Language; 1997; http://www.w3.org/MarkUp/ | |
| [W3C97b |
W3 Consortium: Document Object Model (DOM); 1997; http://www.w3.org/DOM/ | |
| [W3C98 |
W3 Consortium: HTML 4.0 Specification; 1998; http://www.w3.org/TR/REC-html40/ | |
| [W3C98a |
W3 Consortium: Cascading Style Sheets, Level 2; 1998; http://www.w3.org/TR/REC-CSS2/ | |
| [W3C99 |
W3 Consortium: Scalable Vector Graphics; 1999; http://www.w3.org/Graphics/SVG/ | |
| [W3C99a |
W3 Consortium: XSL Transformations (XSLT), Version 1.0, W3C Proposed
Recommendation, 8 October 1999; http://www.w3.org/TR/WD-xslt | |
| [W3D97 |
Web3D Consortium: The Virtual Reality Modeling Language, International
Standard ISO/IEC 14772-1:1997; http://www.vrml.org/technicalinfo/specifications/vrml97/index.htm | |
| [WAP99 |
WAP Forum: WAP Forum Specifications; 1999; http://www.wapforum.org/what/technical.htm | |
| [WAPd99 |
WAPSites.de: Katalog für WAP-Seiten; 1999; http://www.wapsites.de/ | |
| [WebS99 |
WebSideStory, Inc.: StatMarket Web Browser Trends; 1999; http://www.statmarket.com/ |